今回の記事は次のような人におすすめです!

- WordPressインストール後に何をすればいいのかわからない
- WordPressの初期設定はどうすればいいの?
- 最初にしておくべき初期設定はなに?
こんにちは、アルテミです!
WordPressをインストールしたけど、「初期設定がわからなくて何に手をつければいいのか困っている」という方も多いのではないでしょうか。
初期設定を行わずに記事投稿を続けてしまうと、あとでめんどくさくなる作業が待っています。
ブログ運営を始める前に、重要な設定を済ませてしまいましょう。
今回の記事では、WordPressをインストールした初心者の方へ最初にしておくべきWordPress初期設定10個について解説します。
記事投稿前に必要な初期設定を済ませておきましょう。
この記事では、最初にしておくべきWordPress初期設定についてわかりやすく解説しています。
少し難しい作業もありますが初心者の方にもわかりやすく解説しているので、ぜひ参考にしてみてください。
WordPressインストール後に行うべき10個の初期設定

WordPressの設定は数多くあるため、それら全てをチェックして設定していると膨大な時間と負担がかかります。
ですので、記事の投稿前に最初にしておくべき必要な設定だけをお伝えします。
あとから変更するとめんどくさいことになるので、今のうちに必ずチェックしておきましょう。
今後、スムーズにブログ運営ができます!
1. サイトタイトルとキャッチフレーズの設定
それでは、まず「一般設定」からチェックしてみましょう。

ダッシュボードから「設定」→「一般」を選択しましょう!
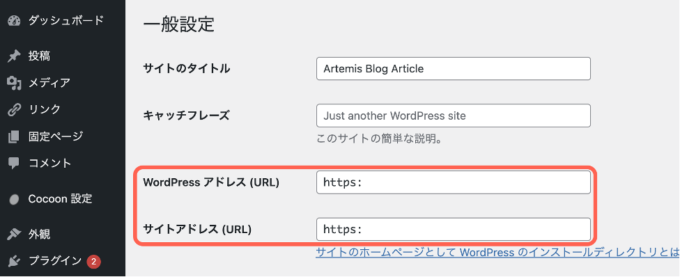
下記のような「一般設定」画面に移ります。

ここで重要なのは、下記の項目です。
- 「サイトタイトル」
- 「キャッチフレーズ」
- 「WordPressアドレス」
- 「サイトアドレス」
まず、WordPressの「サイトタイトル」と「キャッチフレーズ」を設定しましょう。
サイトタイトルとキャッチフレーズは検索結果に表示されます。
サイトタイトルには、ブログのテーマが伝わるワードを入れて読者の興味を惹くタイトルにしましょう。
キャッチフレーズは、基本的にサイト名の下に表示されて読者にどんなブログなのかを説明するところになります。
ただ、キャッチフレーズの欄は空白にすることをおすすめします。
使用するテーマによってSEOに不利になることもあるからです。
初期設定だと薄字で「Just another WordPress site」になっていますが、空白の場合に表示されているのでそのままで問題ありません。
サイトタイトルとキャッチフレーズは、ダッシュボードから「外観」→「カスタマイズ」→「サイト基本情報」を選択すると確認できます。
サイトタイトルはいつでも変更できますが変更すると、検索エンジン上で新しいサイトタイトルが表示されるまでに時間が掛かかるので注意が必要です。
また、ブラウザでブックマークしている場合は、変更前のサイトタイトルのままになります。
2. WordPressアドレスとサイトアドレスの設定

WordPressアドレスとサイトアドレスは基本的に変更せずに初期設定のままにしておくことをおすすめします。
SSLが設定されている場合は、アドレスが「https」になっています。
SSLとは、通信を暗号化することでサイトにアクセスしても個人情報を抜き取られない仕組みのことです。
SSL設定は標準になっていますので、「http」のままになっている場合は「https」に変更しておきましょう。
SSL設定はレンタルサーバーによって手順が異なるので、契約したレンタルサーバーのSSL設定の方法をチェックしましょう。
変更して間違ったアドレスにしてしまうと管理画面にログインできなくなり、ログインするためにめんどくさい作業が待っています。
変更する際は、間違いのないように気をつけましょう。
3. ニックネーム設定
ニックネームの設定は、必須となります。
設定するとニックネームがブログ上に表示されます。
以下の手順でニックネームを設定しましょう!

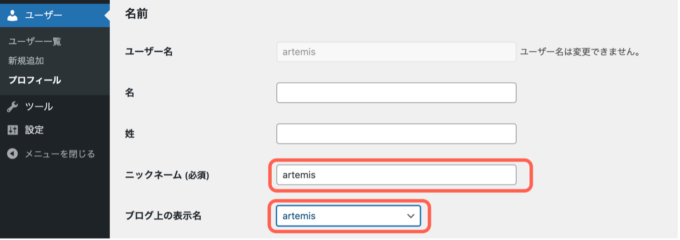
ニックネームの設定画面へは、「ユーザー」→「プロフィール」を選択しましょう!

プロフィールを下にスクロールすると名前の設定画面が出てきます。
ニックネームとブログ上の表示名を設定しましょう。
4. パーマリンク設定

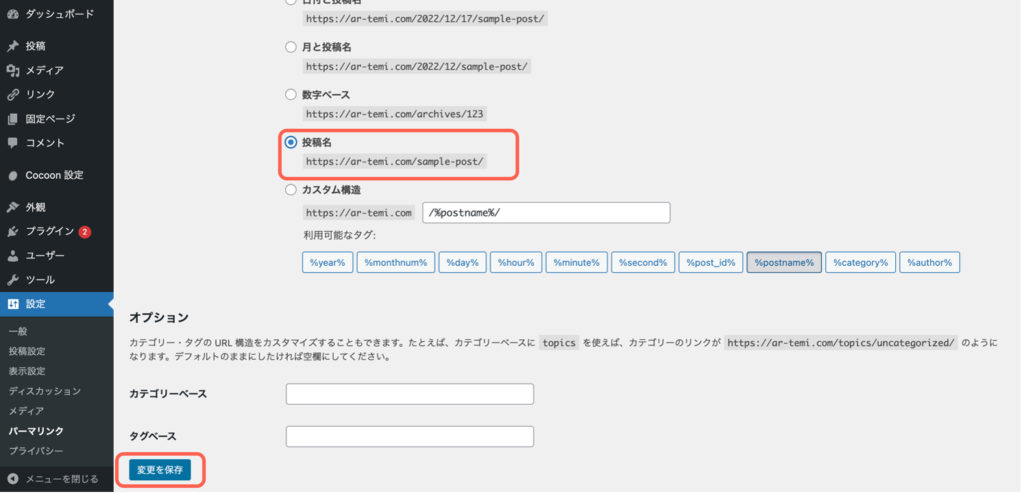
パーマリンクの設定画面へは、「設定」→「パーマリンク」を選択しましょう。

「投稿名」にチェックを入れて、「変更を保存」をクリック!
パーマリンクは、ブログ記事ごとに設定されるURLになります。
6つの中から選択できますが、初期設定では「日付と投稿名」にチェックが入っています。
おすすめは「投稿名」です。
理由は、Googleがパーマリンクはシンプルかつ意味のある単語を使用することを推奨しているからです。
チェックできたら忘れずに「変更を保存」をクリックしましょう
投稿名に設定すると、記事のタイトルがURLとして使用されます。
記事のタイトルが日本語だと、URL変換の際に異なる英単語に訳されてしまったり、日本語のままになっていることもあります。
記事を公開する前に、URLを英単語に書き換えておきましょう!
パーマリンクは、ブログ運営中に変更するとこれまでのURLが一括で変更されてしまい、Googleの評価がリセットされるので、サイトへのアクセス減少に繋がります。
記事投稿前に必ず設定しましょう。
5. テーマ設定
テーマとは、ブログのデザイン・見た目です。
テーマ設定では、自分の気に入ったデザインのテンプレートを設定する仕組みになっています。
テンプレートには無料テーマと有料テーマがあり、多くのテンプレートが用意されています。
無料テーマでも高機能でおしゃれなデザインも用意されているので、初心者の方はまず無料テーマを使ってみるのもありです。
テーマ設定は以下の手順です。
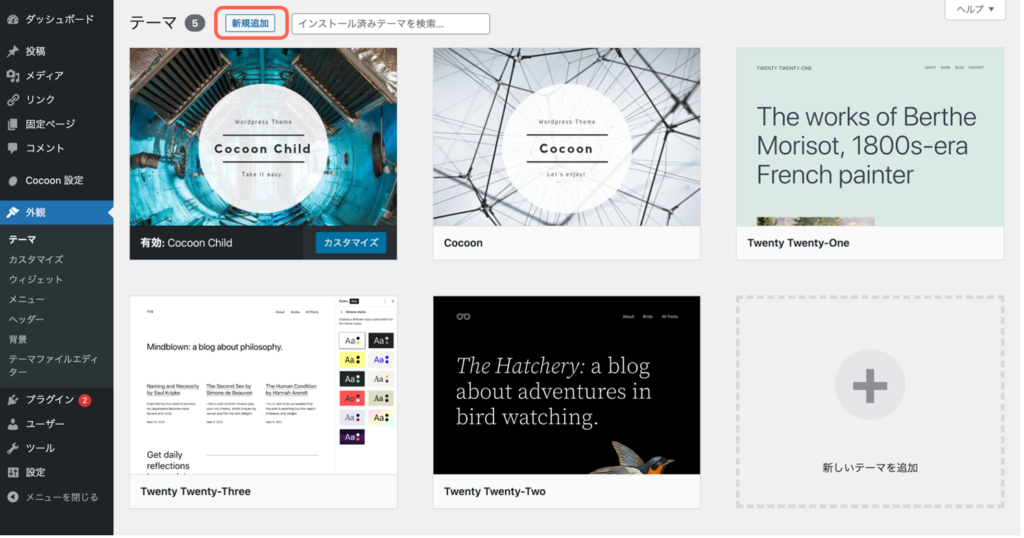
「外観」→「テーマ」を選択します。

テーマを追加したい場合は「新規追加ボタン」を押します。

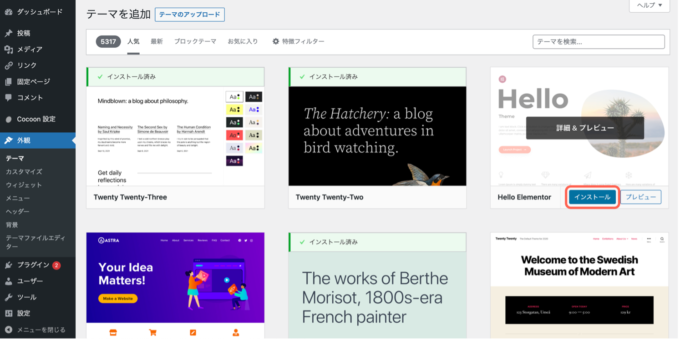
「新規追加ボタン」を押すとテーマ追加画面に移り、人気テーマから最新テーマまで様々なテーマが表示されます。

気に入ったテーマにカーソルを合わせて、「インストール」を押すと先ほどのテーマ画面に追加される流れになります。

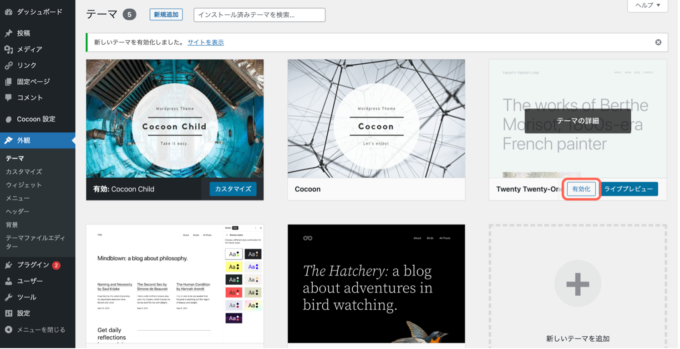
追加したテーマをブログのテーマに設定する方法は、「有効化」を押します。
「外観」→「カスタマイズ」からテーマが変更されているか確認できます。
初心者の方におすすめのテーマは「Cocoon」です。
Cocoonのテーマ設定

Cocoonは、シンプルなデザインで無料テーマなので初心者におすすめです。
Cocoonのテーマ設定の方法は、以下の手順になります。
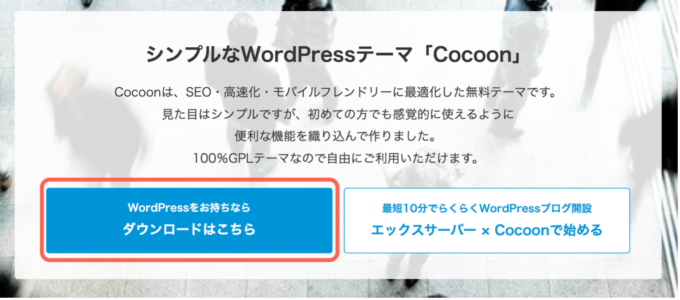
Cocoonをテーマ設定するためには、以下の公式サイトにアクセスしてください。

公式サイトにアクセスできたら、「ダウンロードはこちら」をクリックします。


ダウンロード画面へ移行するので、親テーマと子テーマをそれぞれダウンロードしましょう。
「子テーマ」は、アップデート対象外でカスタマイズしたデータを守る役割があり、
「親テーマ」は、アップデートによってデータが上書きされる仕組みになっています。
子テーマを有効化することで、親テーマと子テーマが連動して動くプログラムになっているので、アップデートしてもカスタマイズがクリアされる心配はありません。
「子テーマ」も必ずダウンロードしましょう!
Cocoonの親テーマと子テーマをダウンロードしたら、次はインストールです。

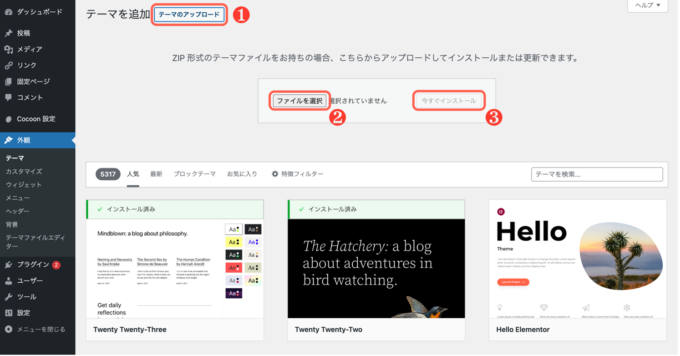
「外観」→「テーマ」→「新規追加」を選択すると上記のような画面になります。
「データのアップロード」で先ほどダウンロードしたCocoonの「親テーマ」と「子テーマ」をインストールします。
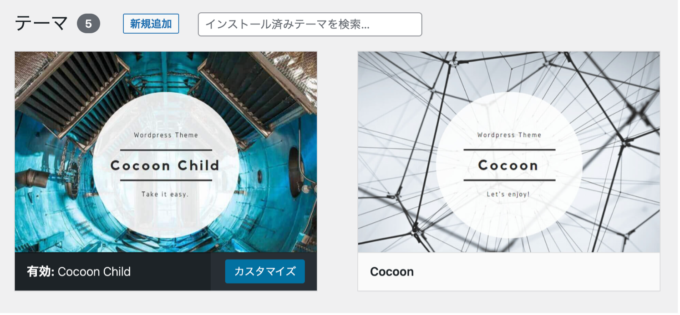
インストールが終われば、子テーマを「有効化」しましょう。

上記のようになっていれば完了です。
6. メタ情報削除
メタ情報とは、ブログ運営者が使う便利なツールです。
しかし、ブログの読者にとっては不要な情報となり、サイトへのログインURLの情報も与えてしまうことになります。
セキュリティの観点から、メタ情報は削除しましょう。
テーマによってはメタ情報があらかじめ削除されているものもあります。
メタ情報の削除手順は以下になります。

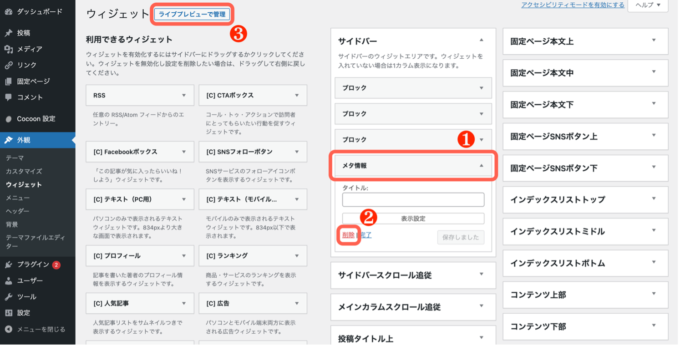
「外観」→「ウィジェット」を選択。

サイドバーにある「メタ情報」を選択して、「削除」をクリックします。
最後に「ライブプレビューで管理」を選択して、メタ情報がないことを確認しましょう!
7. ディスカッション設定
ディスカッション設定では、記事へのコメントなどに関する設定になります。
コメントを許可に設定すると高い確率で宣伝や不正サイトに誘導するようなスパムコメントが送られてきます。
なので、コメント許可のチェックを外しておくことをおすすめします。
コメントを楽しみたい方は、スパム対策のプラグインを導入してみましょう。
プラグインの導入手順は次の項目で紹介しています。
コメント許可のチェックを外す手順は以下になります。

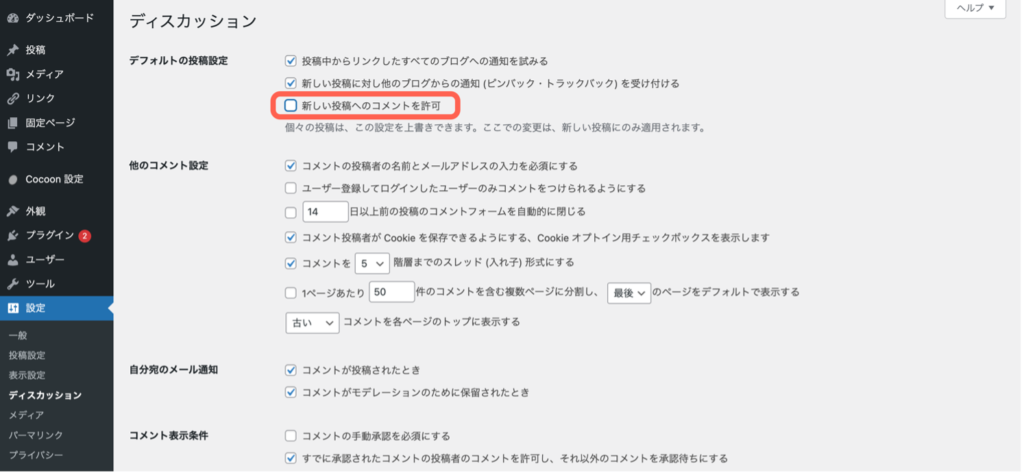
「設定」→「ディスカッション」を選択します。

ディスカッション画面が表示されたら、「新しい投稿へのコメントを許可」のチェックを外しましょう。
8. プラグイン導入
プラグインは、WordPressに機能を追加する拡張機能になります。
WordPressに元々ない機能を実装できますが、プラグインを追加し過ぎるとサイトが重たくなったりします。
必要なプラグインだけ追加して、使わないプラグインは削除するようにしましょう。
プラグインの追加方法は、下記の手順です。

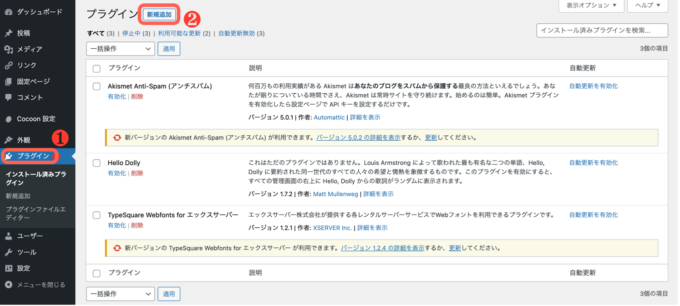
「プラグイン」→「新規追加」を選択します。

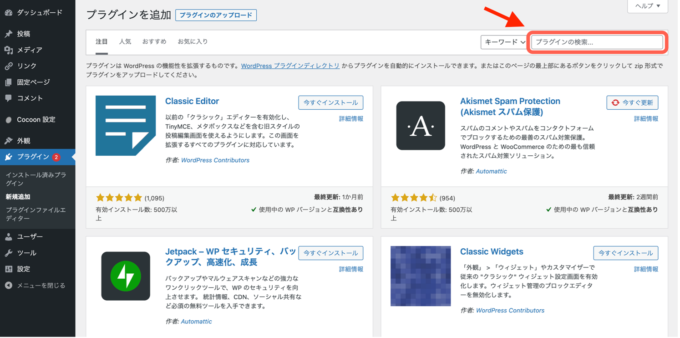
追加したいプラグインを検索します。

「今すぐインストール」をクリックすると、プラグインを追加できます。

忘れずに「有効化」をクリックして、追加したプラグインを使用しましょう。
初心者の方におすすめのプラグインは下記になります。
- スパム対策
- 問い合わせフォーム作成
- 画像軽量化
- 文字化け
- サイトマップの作成
- 目次作成ツール
1. スパム対策

Invisible reCaptcha for WordPressは、記事に対するスパムコメント対策のプラグインです。
人間かロボットかを自動で判別してスパムを遮断することができます。
ブログを運営していると問い合わせフォームに必ずと言っていいほど偽サイト誘導などのスパムコメントが送られてきます。
スパムコメント対策のプラグインはこれらの問題を解決してくれるので、導入しておきましょう。
商用利用でも無料で利用できます。

Akismet Spam Protectionもスパムコメント対策のプラグインです。
Akismet Spam Protectionは個人用のブログであれば無料で利用できますが、商用利用となると有料になります。
2. 問い合わせフォーム作成

Contact Form 7 は、問い合わせフォームを作成できます。
問い合わせフォームを設置することで、読者の窓口となります。
読者への安心感を与えたり、記事への間違いを指摘してくださる方もいるので、記事のクオリティアップにも繋がります。
そして、広告サービスやGoogleアドセンスの審査に通りやすくなるとも言われています。
問い合わせフォームを設置しておきましょう。
3. 画像軽量化

EWWW Image Optimizerは、自動的に画像を圧縮して表示速度を高速化するプラグインです。
画像はデータ容量が大きいので、ウェブページにおいてデータサイズの大部分を占めます。
そのため、そのまま画像をアップロードするとブログが重たくなってサイトの表示速度が遅くなります。
ブログが重たいと読者にストレスを与えてしまうので、画像軽量化は大きなメリットとなります。
プラグインをインストールするだけで、アップロードする画像を自動的に圧縮してくれるので手間要らずです。
画像を使用する場合は必ずインストールしましょう。
4. 文字化け

WP Multibyte Patchは、日本語の文字化けやバグを防ぐプラグインです。
WordPressの標準語は英語です。
そのため、日本語を使用したサイトを作成した場合は文字化けが起こります。
日本語版のWordPressは日本語に翻訳されていますが、WP Multibyte Patchをインストールすることで、日本語環境をさらに強化してくれます。
日本語でサイト作成する場合は導入必須です。
5. サイトマップの作成
サイトマップとは、サイトの全体像を地図のように一覧で確認できるページです。
読者やGoogleなどの検索エンジンにサイトの内容をわかりやすく伝える役割があります。
サイトマップには、HTMLとXMLの2種類があります。
HTMLサイトマップは、読者が利用するページ
XMLサイトマップは、検索エンジンにサイトの全体像を伝えるページ
HTMLサイトマップがあることで、読者がサイト全体の内容が確認できて目的の記事を見つけやすくなります。
また、XMLサイトマップを作成することでサイト全体の内容が検索エンジンに認識されて検索結果に表示されるようになります。
XMLサイトマップの作成は、SEO対策の一つとして重要な内容です。
HTMLサイトマップは急いで作る必要はないので、この記事ではXMLサイトマップについてご紹介します。

XML Sitemapsは、XMLサイトマップを簡単に作成できて送信できます。
以下の形式でサイトマップが自動作成され、送信されます。

実はWordPressにも標準でサイトマップが出力されているのですが、XMLサイトマップのように更新日時などの詳細な情報が作成されません。
そのため、WordPressのサイトマップはサイトマップとして十分な情報があるとは言えないため、XML Sitemapsをインストールすることをおすすめします。
6. 目次作成ツール

SimpleTOC – 目次ブロックは、記事へ簡単に目次を作成できるプラグインです。
テーマによっては自動で目次が作成できるものがありますが、そうでないテーマには便利なプラグインです。
目次はページの内容を簡単に把握できるので、読者にとって必要不可欠です。
以上が、初心者の方におすすめのプラグインでした。
他にも様々なプラグインが豊富にあるので、オリジナルのブログを作成してみてください!
9. プライバシーポリシー作成
アフィリエイトブログを運営するには、プライバシーポリシーと免責事項の作成が必要になります。
万が一トラブルが発生した場合、これらの事項を記載していないと責任が問われて裁判沙汰に発展したり、大きな損害を被ることも出てきます。
プライバシーポリシーと免責事項の作成は必須ですので、必ず作成しましょう。
10. サンプルページの削除

「投稿」→ Hello world!の記事を「ゴミ箱へ移動」
最後にサンプルページを削除して、ブログ運営をスタートしましょう!
サンプルページとは、WordPressをインストールした際に投稿されるページです。
必要ないので削除しておきましょう。
まとめ
以上が最初にしておくべきWordPress初期設定10個です。
少し難しい内容も混じっていましたが、ここまで読んでいただきありがとうございました。
初期設定が完了すれば、記事を書いて本格的なブログ運営のスタートです。
本記事はあくまで初心者の方向けに絞った内容になっていますので、ブログ運営していく中でWordPressの設定を変更しながら自分のブログを構築していきましょう!
長期的な運営を意識して、挫折することを防ぎつつ収益化を目指してください!



コメント